Below is a continuation of progress I had made about six months ago. I documented as I went, but didn’t post yet. I got side-tracked for a bit and am now just returning to this. I’ll have to go back through this material and edit for clarity later, but meanwhile…
In this post, I’ll pick up where I left off with Andrew Cornell’s tutorial video after the 15:08 mark. It looks like the following steps involve setting up a local MySQL database and starting the Apache server. Before he gets into this, Andrew discusses the maintenance of his Composer installation with updates into its many packages and the best approach to this. He discusses this up to the [17:30] mark, but doesn’t go into great detail and really gives no practical user instructions for this, so researching this might be best explored at a later time. Possibly, I could devote a post to this, but I won’t make any promises at the present time.
My last entry ended with step 16, so we’ll continue with:
17. [17:30] (optional) Navigate to the apache2 folder and update a conf file. He navigates to it quite directly from his localhost directory, which made me think it was nested in there initially, but after attempting to do the same and then looking around to see what was in there, I couldn’t find it. So, I changed directories back up to the root level and navigated into /etc/apache2/ from there. Once Andrew navigates into the apache2 directory, he then goes into another directory inside it named sites-enabled. This contains a file inside it called test.conf, named for the test site he is creating, I presume. He opens this file in a nano shell (sudo nano test.conf). In this file is some <Directory> markup with instructions on following symbolic links, allowing overrides and granting requirements.
The main reason Andrew brought us into this file is to write a redirect shortcut for the localhost path of the site he’s developing. In my case, it will look like this: RedirectMatch ^/exploring-japan/$ /exploring-japan/web
I’m listing this step as optional for now because I’m not sure how well this step is going to work for me. I had to create the sites-enabled directory and the exploring-japan.conf file from scratch and match the updates from his demo. They didn’t already exist previously and I’m not sure if my Composer installation will see this file, unless it has some built-in instructions to look for it, which Andrew doesn’t go into. So, we’ll see after I’ve got the database set up and the local server running!
18. [19:00] Via bash terminal, navigate back to your Composer directory (in my case, dev_sites/exploring-japan/), and then into web/sites/default/. Then open the settings.php file (sudo nano settings.php)
19. [20:00] Find this set of commented code and copy it:
* $databases[‘default’][‘default’] = array (
* ‘database’ => ‘databasename’,
* ‘username’ => ‘sqlusername’,
* ‘password’ => ‘sqlpassword’,
* ‘host’ => ‘localhost’,
* ‘port’ => ‘3306’,
* ‘driver’ => ‘mysql’,
* ‘prefix’ => ”,
* ‘collation’ => ‘utf8mb4_general_ci’,
* );
@endcode
20. [20:10] Paste it at the bottom of the settings.php document, where you will modify it to this:
$databases[‘default’][‘default’] = array (
‘database’ => ‘databasename’,
‘username’ => ‘sqlusername’,
‘password’ => ‘sqlpassword’,
‘host’ => ‘localhost’,
‘port’ => ‘3306’,
‘namespace’ => ‘Drupal\\Core\\Database\\Driver\\mysql’,
‘driver’ => ‘mysql’,
‘prefix’ => ”,
‘collation’ => ‘utf8mb4_unicode_ci’,
);
$settings[‘install_profile’] = ‘standard’;
I’ll be changing my databasename, sqlusername, and sqlpassword, of course. I’d say name the database after the site that you’re working on, and make a username and password that suit you. Note that a line for ‘namespace’ has been added. Andrew’s example didn’t have a ‘collation’ line, but I think there’s no harm in keeping it. I did some research into why utf8mb4_general_ci is being used. I think prior to Drupal 8, utf8_general_ci had been used, so this is an updated standard. However, I decided to go with utf8mb4_unicode_ci instead, as, according to this post from Stack Overflow (https://drupal.stackexchange.com/questions/166405/why-are-we-using-utf8mb4-general-ci-and-not-utf8mb4-unicode-ci), it seems to allow for a greater range of characters outside the English language. This will affect sort order of tables in your database, so it’s best to make this decision at the outset of your Drupal project, not after its development is well underway or long established. I’ve left all the other lines as they were.
Once you’ve entered all your new settings, type control + x to Exit, then y to indicate you wish to save your changes, then the ENTER (or RETURN) key to indicate you’re writing to the file named settings.php. This should bring you back to the bash terminal, and your updates to the file have been made.
21. [23:00] New we’ll fire up the Apache server with sudo service apache2 start…
But this did not work (-_-).
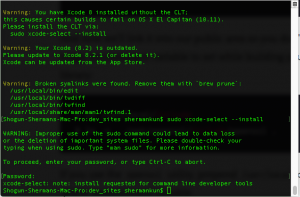
So I did some searching and found this: http://osxdaily.com/2012/09/02/start-apache-web-server-mac-os-x/. With this, I set up a new config file in my user directory with the same as I had in the apache2 directory previously, and used this command instead to start the server running: sudo apachectl start. I had yo toggle it back off with sudo apachectl stop and then back on again in order to get it working, but now it’s operating fine.
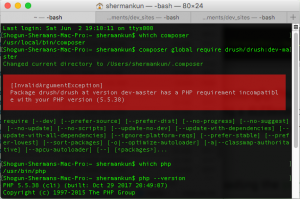
22. [23:12] Now, to fire up the MySQL database server: ‘sudo service mysql start’, which also did not work (-_-). It’s probably a similar issue to the server above, meaning that the Mac commands are slightly different from the Windows commands. Well, it turns that I might need to install MySQL. I’ve previously used MAMP for local development, which came with its own installation of MySQL, but I don’t think I can use it with the development approach I’m taking for this Drupal 8 site. I may try another way in the future, but for now It’s certainly not a bad thing for me to learn how to install MySQL directly. I’ll pick up from here when I continue…
So I made my way over to https://www.mysql.com/, which brought me to https://dev.mysql.com/downloads/ and eventually to the MySQL Community Server downloads page (https://dev.mysql.com/downloads/mysql/). And naturally, El Capitan isn’t compatible with the latest version of MySQL, so I had to dig a little deeper to find the archived downloads section, and there (https://downloads.mysql.com/archives/community/) I was able to identify the last compatible version of MySQL, 5.7.16, and download it.
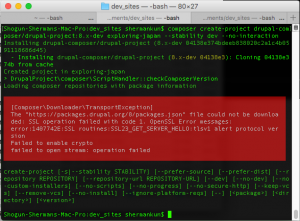
I also downloaded Sequel Pro, which I used to choose my socket connection. So then I fired up the MySQL server successfully this time, along with the Apache server. I navigate to the site in my browser, but still no joy when I navigate to localhost on my browser. I tried plain localhost and I tried localhost:8888, which is where I see sites I develop while running MAMP. Perhaps it’s a different port?
Then I try 127.0.0.1, which I learned here (http://support.moonpoint.com/os/os-x/apache/) is the default locahost address when running Apache on the El Cap Macintosh.
Well, Holy @$$%#, I think I just need to create a virtual host in my user directory! I will then point to it with the httpd-vhosts.conf file. Let’s have a go at this.
I follow the instructions for instructing my system to serve pages from my user directory
So close! So close…